Android Çoklu Dil ve Ekran Desteği
Uygulamanızın farklı dilleri ve ekranları desteklemesini isteyebilirsiniz. Basit bir proje ile bunu nasıl yapacağınızı adım adım inceleyelim.


Çoklu Dil Desteği
1-strings.xml Kullanın
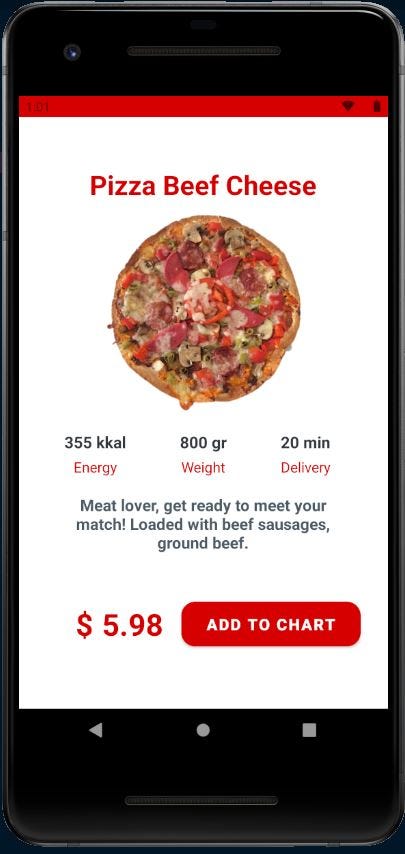
Ekranda gördüğünüz “Pizza Beef Cheese”, “Add To Chart” gibi tüm string ifadeleri res klasöründeki values package içerisinde bulunan strings.xml dosyasına eklemeliyiz ve kullanacağımız zaman bu string dosyasından çağırmalıyız.
Şimdi activity_main.xml dosyasından bu string ifadelere nasıl ulaştığımıza bakalım;
Görüldüğü üzere “Pizza Beef Cheese” string’ini ilgili textView alanına yazdırmak için;
ifadesini kullandık. Projeyi dikkatli incelerseniz string veriler dışında ölçü ve renk verilerine de bu yöntemle ulaştığımı göreceksiniz.
color.xml dosyasına da buton ve text için kullandığım renkleri ekledim. color.xml dosyası da;
şeklindedir.
2-Yeni Bir Values Dosyası Oluşturun
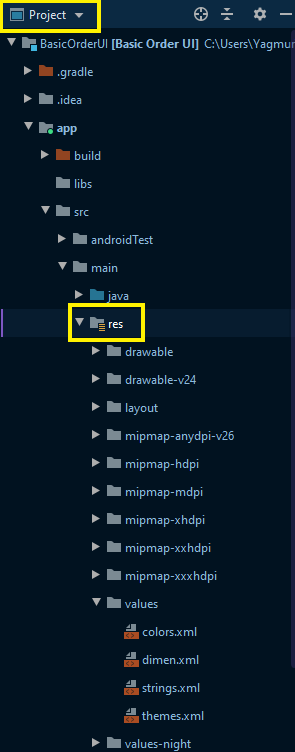
Bunun için öncelikle sol üstten project dizinine geçmeniz ve görseldeki gibi adım adım dosyaları açmanız gerekmektedir.

Daha sonra res yazısına sağ tıklayıp New daha sonra da Android Resource Directory seçimlerini yapmalısınız.

Açılan ekranda Resource type: values olması gerekmektedir. Biz projeye Türkçe dil desteği ekleyeceğimiz için Directory name: values-tr olarak yazmalıyız. OK butonuna bastıktan sonra yeni oluşan dosyayı sol tarafta values-tr isminde görebiliriz. values içerisindeki strings.xml dosyasını kopyalayıp buraya yapıştırmamız gerekir.
Diğer dillerin ülke kodlarına buradan ulaşabilirsiniz.

values-tr içerisindeki string.xml dosyasını şu şekilde düzenleyelim;
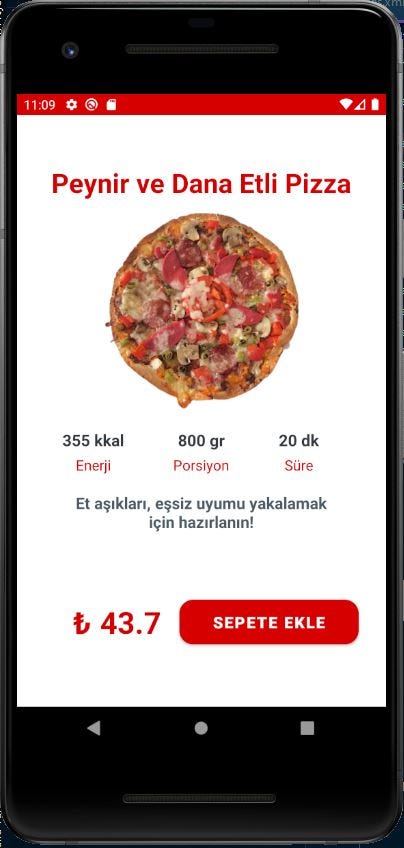
Emülatörün dilini Türkçe yapıp projeyi açtığımız zaman artık string ifadelerin Türkçe karşılıklarını göreceğiz.

Çoklu Ekran Desteği
1-Yeni Layout Dosyası Oluştur
Bunun için de öncelikle dosya dizinizi project olarak ayarlayalım.

res üzerine sağ tıklayıp New ve Android Resource Directory seçimlerini gerçekleştirelim.

Açılan ekranda Resource type: layout ve Directory name: layout-xlarge olarak ayarlayalım. Ekran boyutu 7 inç ve üzeri olan tüm cihazlar için layout-xlarge geçerlidir. OK butonu ile dosyayı oluşturalım.
5–7 inç arası layout-large, 3–4 inç arası layout-normal ve 2–3 inç arası layout-small olarak adlandırılmaktadır. Bunlar için de dosyaları aynı şekilde oluşturalım.

Dosyaları oluşturduktan sonra bu şekilde bir görünüm elde edeceğiz. activity_main.xml dosyasını kopyalayıp diğer layout dosyalarının içine tek tek yapıştıralım.

Artık projenizin farklı boyutlardaki ekranlarda nasıl göründüğünü inceleyebilirsiniz. Örneğin layout-xlarge içerisinde bulunan activity_main.xml üzerinde yapılan bir değişiklik diğer boyutları ilgilendirmez. Bu değişiklikler sadece bu boyuta has kalır.
🦸🏼♀️ Projenin kaynak koduna buradan ulaşabilirsiniz.